Storybook 설치하기
npx storybook@latest init
별 문제가 없다면 중간중간 계속 진행할 건지 물어볼 때마다 y 입력하면 끝난다.
설치는 이것으로 끝이다.
실행하면 localhost:6006로 브라우저를 띄워준다.
npm run storybook
Node 버전 업 에러 - 'To run storybook you need to have node 16 or higher'
가장 최신 버전의 storybook을 설치하려고 했더니 다음과 같이 node 버전 업그레이드를 하라고 한다.

node.js 사이트 가서 새로 다운받으면 되긴 하는데 오래 걸릴 것 같아서 새로 설치하기보다 버전업을 알아봤다.
나는 윈도우를 사용하고 있기 때문에 nvm라는 node 버전업을 도와주는 프로그램을 github에서 다운받아 해결했다.
만약 mac이나 linux를 사용하고 있다면 아래 글을 참고해서 해결하길.
[Node.js] Node와 NPM 버전 확인 및 최신 버전 업데이트
오랜만에 공부 시작 겸 블로그를 작성한다. 그동안 시간이 너무 없었지만 틈내서 작성한 게 12월 1일인가 그렇다. 마침 급한일은 다 처리를 했으며, 다시 공부할 겸 가볍게 nodejs와 npm 버전 업데이
mine-it-record.tistory.com
nvm (node version manager) 설치
nvm 깃허브 저장소로 가서 Download Now 버튼을 클릭한다.
https://github.com/coreybutler/nvm-windows

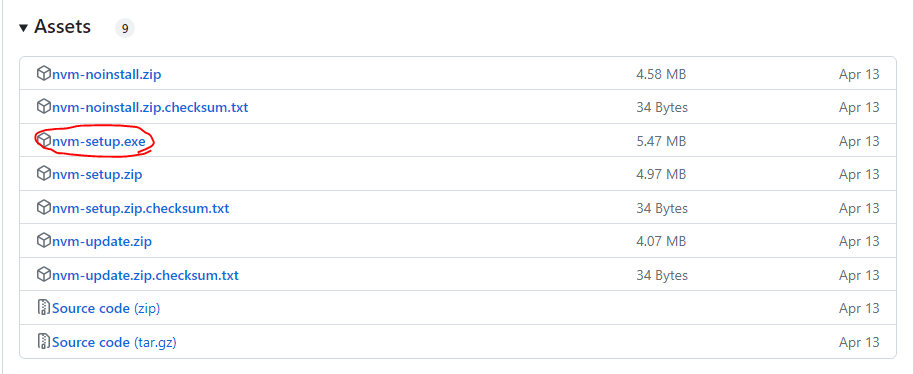
그러면 nvm을 다운받을 수 있는 곳으로 이동한다.

이 페이지에서 아래로 내리면 윈도우 설치 매니저를 다운받을 수 있다.
nvm-setup.exe를 다운받아 실행하자.

약관 Agree 체크박스 눌러주고 next 하면 설치가 끝난다.
nvm 이용해 새 버전 설치하기
cmd를 켜서
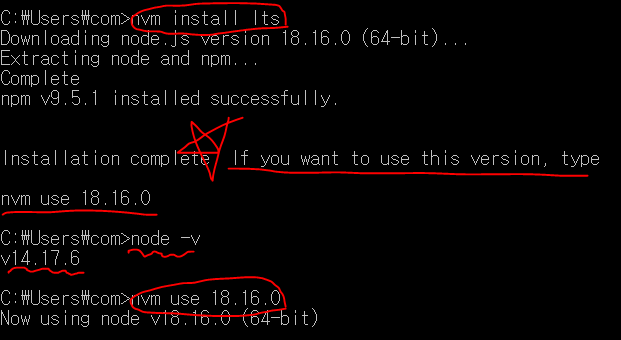
nvm install lts
를 하면 최신 버전의 노드를 다운받아 준다.
근데 아직 끝난게 아니다.
꼭 If you want to use this version, type nvm use <최신 버전명> 부분을 유의해서 살펴보자.
nvm use <새 버전명>
을 해줘야 진짜 그 버전으로 change된다.
nvm을 이용하면 버전 사이를 자유롭게 넘나들 수 있기 때문에, 특정 버전을 써야하는 프로젝트가 있다면 유용한 것 같다.

Storybook 실행
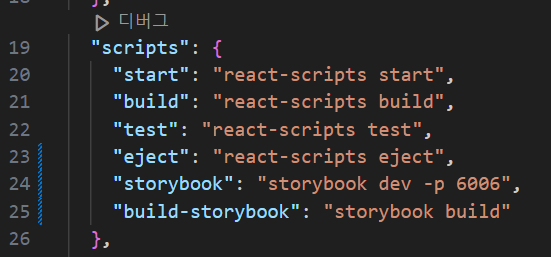
설치했다면 package.json의 script 부분에 storybook이 추가되었을 것이다.

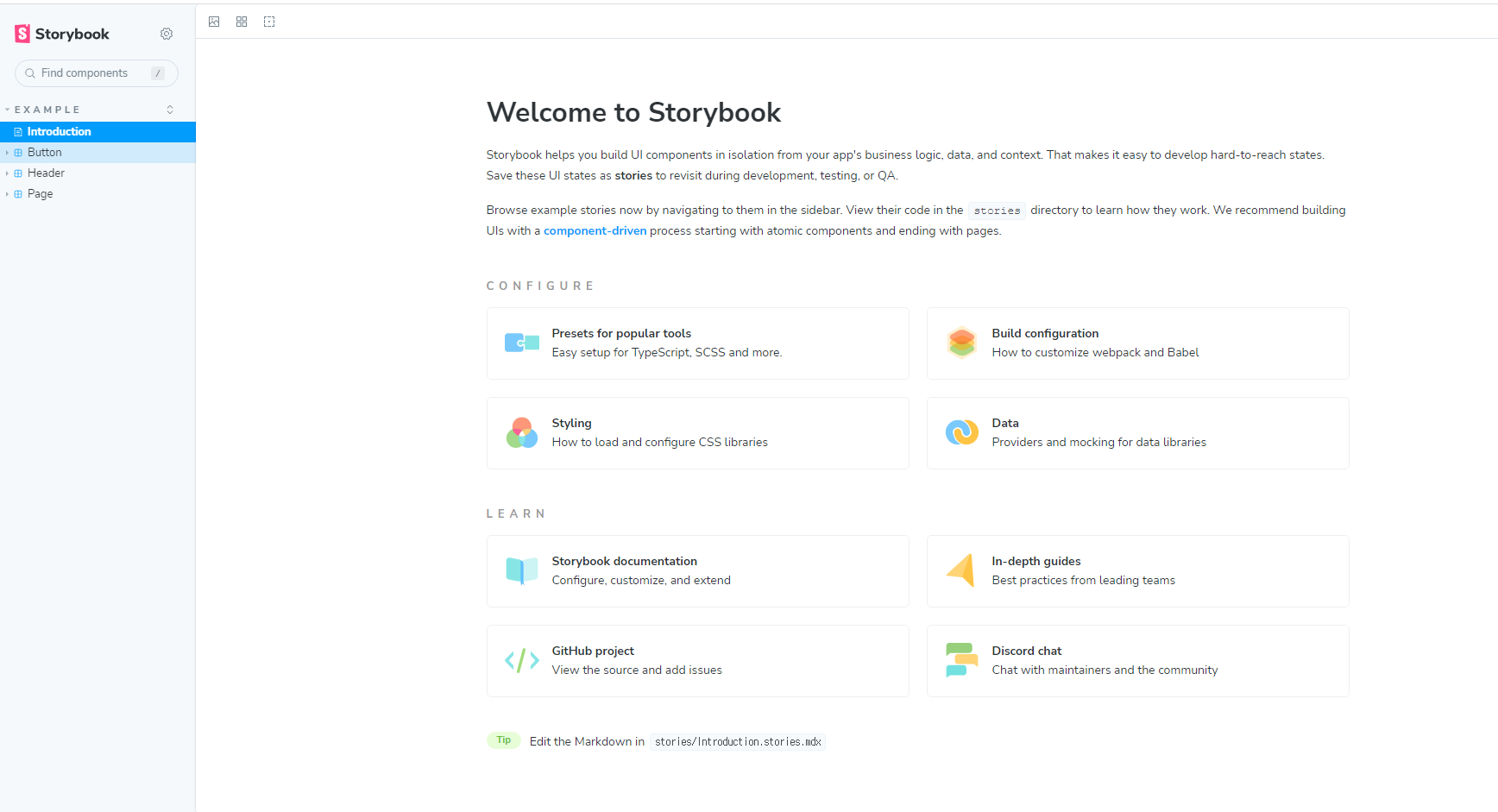
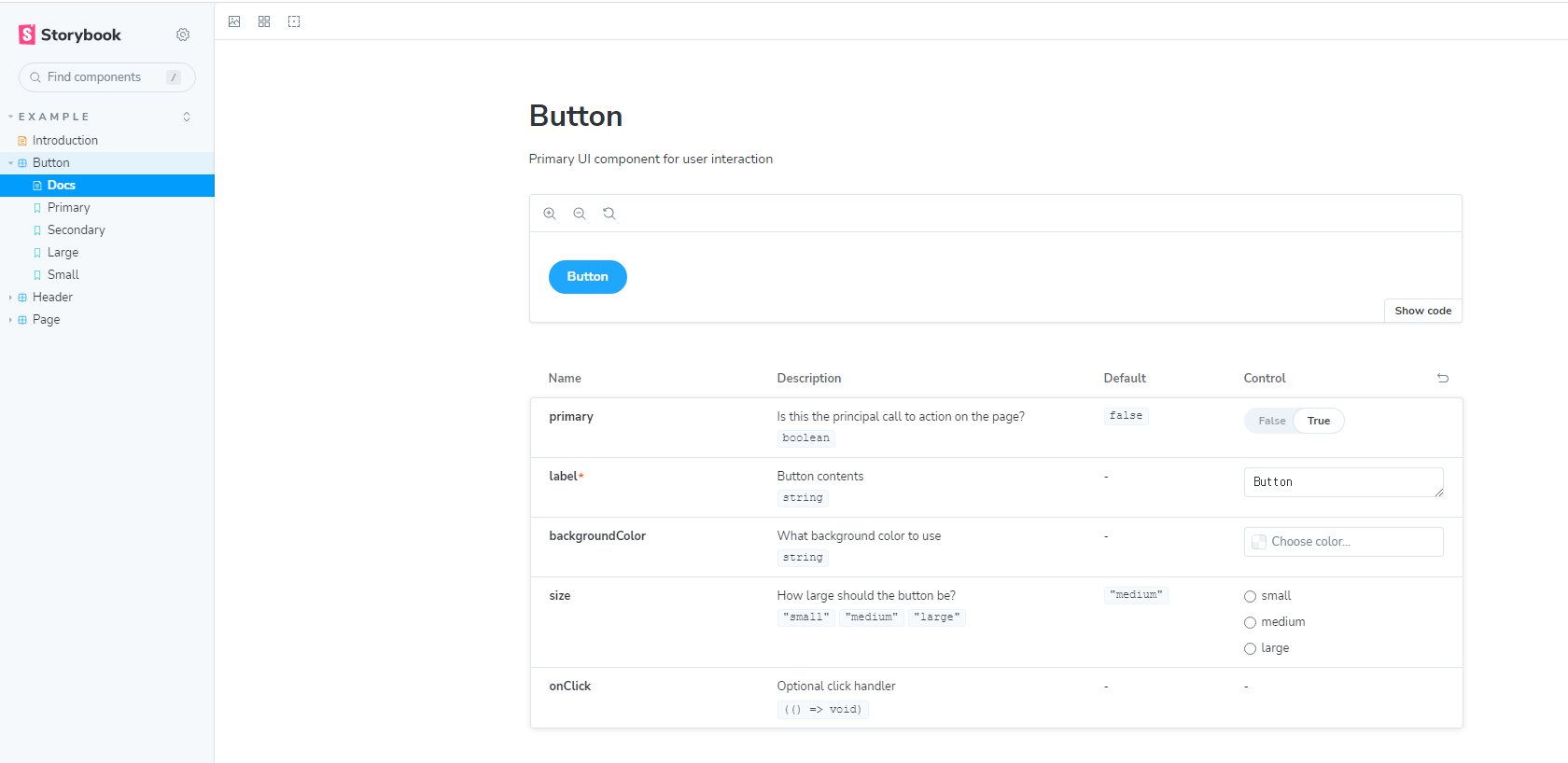
실행하면 자동으로 Storybook 화면이 브라우저에서 오픈된다.
npm run storybook
포트는 6006번이다. 브라우저에 localhost:6006을 입력해서 접속할 수 있다.

처음 실행하면 기본 예제가 들어있다.

이 기본 예제들은 src/stories 폴더에 있는 것이다. 만약 자신만의 컴포넌트를 만들고 싶으면 이 폴더를 초기화하고 새로 만들면 된다.

그 다음 단계는 이 글들 참고
컴포넌트 만들기
Storybook Tutorials
Learn how to develop UIs with components and design systems. Our in-depth frontend guides are created by Storybook maintainers and peer-reviewed by the open source community.
storybook.js.org
스토리북 배포
Storybook Tutorials
Learn how to develop UIs with components and design systems. Our in-depth frontend guides are created by Storybook maintainers and peer-reviewed by the open source community.
storybook.js.org
'툴 사용법 > Library&패키지' 카테고리의 다른 글
| [ESLint] ESLint 설치 및 설정하는 법 (0) | 2022.08.15 |
|---|